Web Design: Los Mejores Artículos E Informes De MasterNewMedia En 2010
¿Qué hace de un diseño web algo excelente? ¿Cómo distinguir un proyecto de diseño web que realmente funciona de un modelo popular más barato? ¿Cuál es la diferencia entre presentar impacto visual y tener un proyecto de valor real?

Crédito de la foto: Rafael Angel Irusta Machin
Si no eres un diseñador web con experiencia, la respuesta a estas preguntas no será tan fácil como parece. Es por eso que el equipo de MasterNewMedia ha preparado una curaduría de nuestros mejores artículos e informes acerca de diseño web.
En esta guía "los mejores de", encontrarás una amplia selección de guías y tutoriales para entender la diferencia entre un buen diseño web y un diseño que tan sólo "ataca", así como toda la información práctica necesaria para planificar y esbozar tus ideas de diseño web. En concreto:
- Cómo identificar y entender los fundamentos del buen diseño web
- Qué son los wireframes y que se necesita para crear una maqueta de tu sitio
- Cuáles son las mejores herramientas y servicios para hacer el diseño de tu web, comparando los presupuestos, puntos fuertes y facilidad de uso.
Aquí están todos los detalles:
Website Design: Los Mejores Artículos E Informes De MasterNewMedia
Guía De Diseño Web: Los Mejores Ejemplos De Interfaces, Soluciones Para La Navegación Y Website Design
Una selección de guías bien hechas, tutoriales y ejemplos visuales que pueden ser de gran ayuda para comprender mejor lo que hace un buen diseño, y cómo distinguir un diseño que funciona de un proyecto barato, lleno de parafernalia que lo promete pero no lo cumple.por Robin Good y Elia Lombardi - 17 de julio de 2010
Wireframing Y Prototipos Para Websites: Mejores Herramientas Para Diseñar Tu Sitio Web
Servicios de wireframing y creación de prototipos para sitios web pueden ayudar a esbozar tu proyecto y armar la estructura general de tu sitio sin tener que contratar un diseñador web para ello. Por esta razón, el wireframing es el primer paso que debes considerarse al diseñar un sitio nuevo. En esta guía de MasterNewMedia, encontrará las mejores herramientas disponibles en el mercado para hacer wireframes y prototipos para tu sitio.
por Robin Good y Daniele Bazzano - 12 de junio de 2010
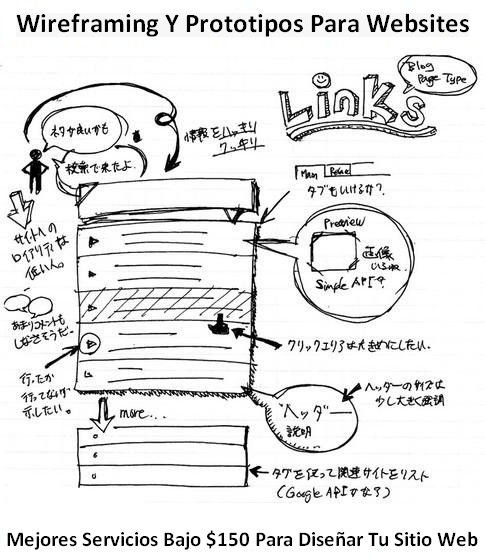
Wireframing Y Prototipos Para Websites: Mejores Herramientas Bajo $150 Para Diseñar Tu Website
Esta guía está dedicada a todos los editores que quieren poner las manos en su bolsillo e invertir un poco en wireframes por un precio razonable. En realidad, aquí encontrarás una selección de herramientas para prototipos de sitios Web que cuestan menos de $ 150 dólares al mes (muy abajo en la mayoría de los casos) para que desarrolles el diseño web de tu sitio.
por Robin Good y Daniele Bazzano - 6 de julio de 2010
Wireframing Y Prototipos Para Websites: Las Mejores Herramientas Profesionales Para Diseñar Tu Sitio Web
Servicios de wireframing y prototipos de websites profesionales representan un paso hacia adelante cuando se los compara a las soluciones gratuitas para wireframing y a los servicios comerciales para prototipos de websites, lo que te permite elaborar modelos altamente realistas de páginas web. En esta guía de MasterNewMedia, encontrarás los mejores servicios profesionales para wireframes y prototipos de sitios que puedes utilizar para crear atractivos proyectos de diseño visual en la web.
por Robin Good y Daniele Bazzano - 13 de julio de 2010
Website Design: Diez Puntos Que Aprender Del Comportamiento Del Usuario Para El Diseño De Tu Website
En este informe, encontrarás una lista de algunos de los comportamientos más típicos de los usuarios que ocurren durante tu visita a un sitio web, y, aunque muchos de estos no deberían ser una sorpresa para ti, darse cuenta de ellos en gran medida puede ayudar a identificar elementos a los cuales se desea dar prioridad cuando tengas tiempo y los recursos adicionales para hacer algunas mejoras de diseño y navegación.
por Alistair Gray - 22 de mayo de 2010
Créditos de las fotos:
Wireframing Y Prototipos Para Websites: Las Mejores Herramientas Profesionales Para Diseñar Tu Sitio Web - Designer Break
Wireframing Y Prototipos Para Websites: Mejores Herramientas Para Diseñar Tu Sitio Web - WebDesigner Depot
Wireframing Y Prototipos Para Websites: Mejores Herramientas Bajo $150 Para Diseñar Tu Website - Yasuhisa Hasegawa
Guía De Diseño Web: Los Mejores Ejemplos De Interfaces, Soluciones Para La Navegación Y Website Design - Villedieu Cristophe
Website Design: Diez Puntos Que Aprender Del Comportamiento Del Usuario Para El Diseño De Tu Website - Jesper NoerOriginalmente escrito por Robin Good y publicado por primera vez en MasterNewMedia.
Robin Good, Daniele Bazzano y Elia Lombardi -
Referencia: MasterNewMedia [ Seguir leyendo ]